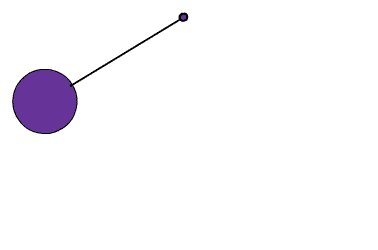
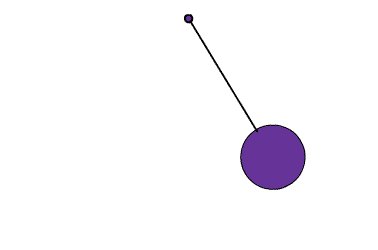
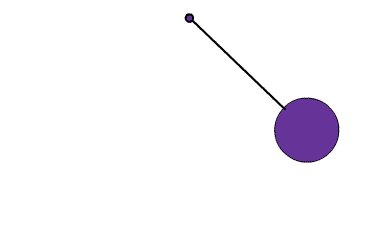
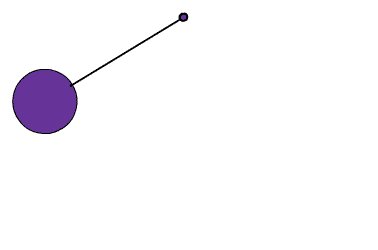
Um dos princípios da animação é a aceleração e desaceleração. Para explicar melhor isso vou utilizar um exemplo bem conhecido: o pêndulo. Abaixo há duas imagens de um pêndulo em movimento.
O pêndulo verde foi animado sem os conceitos de aceleração e desaceleração do desenho enquanto o pêndulo roxo foi animado com a utilização desse princípio. Percebe-se como o segundo está bem mais fluido do que o primeiro.
Se você alguma vez já utilizou um software de animação vetorial provavelmente já deve ter feito alguma coisa como mostrado no pêndulo verde. Você posicionou os quadros-chave na posição inicial e final e acionou a ferramenta de intervalação/interpolação. O resultado é uma animação mecanizada, sem vida.
Para chegar ao resultado do pêndulo roxo é necessário observar um pêndulo real (você pode até improvisar um com barbante e algo pesado na ponta).
Vídeo com teste de pêndulo.
Observe que quando o pêndulo está subindo ele fica mais lento e quando desce sua velocidade aumenta. Em animação, para dar essa sensação de velocidade, nós fazemos uma maior quantidade de quadros para a parte mais lenta e menos quadros no parte mais rápida.
Veja o passo-a-passo da construção do movimento:
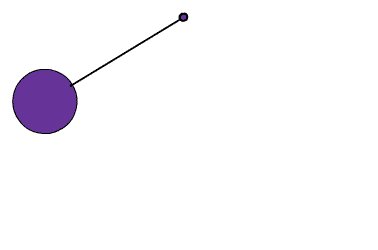
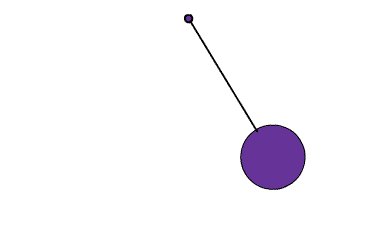
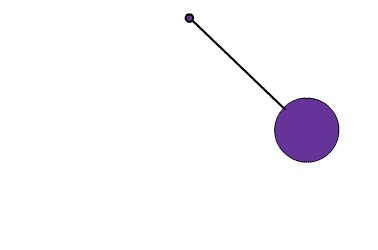
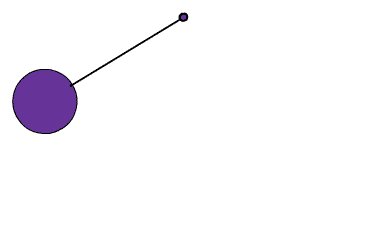
Primeiramente defina os quadros-chave inicial e final.
Entre esses dois acrescente o quadro do meio.
Em seguida acrescente os próximos quadros sempre ao meio, lembrando de ir acumulando desenhos nas extremidades (que são mais lentas).
E assim sucessivamente chegar a uma movimento que te agrade.